Show Password Tool to Reveal Hidden Dots: 6 Best in 2023
4. Use a Browser Extension to Make the Password Visible
An obvious way to show the content of the password fields in your browser is to use an add-on extension to do it. As you might expect Google Chrome and Mozilla Firefox have thousands of add-on’s available including some to display the password behind the bullets.
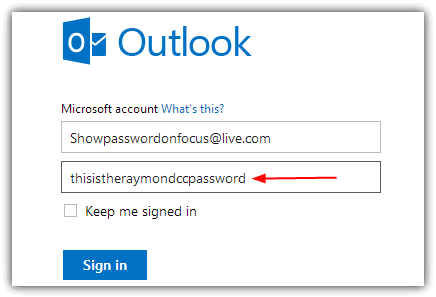
A simple and effective extension for Chrome is Show Password on Focus which will display the characters whenever you type into a password box or click in it with the mouse. Take the focus away from the password field and the password will be covered by the bullets again. Simply install the extension and it will automatically work when you type or click in a password box.

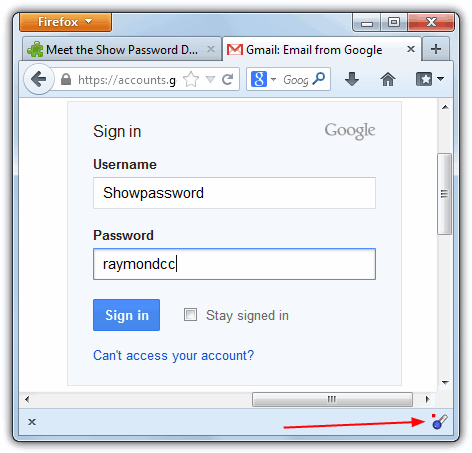
The add-on for Firefox called Show Password works slightly differently in that you have to click on an icon in the Add-on bar which will either turn the characters in the password field on or off.

Install the add-on and enable the Firefox Add-on bar by pressing Ctrl+/, then click on the key icon (pictured) to show or hide the password. A small red/green light on the icon tells you whether the passwords on the page are visible/hidden.
5. Reveal a Password Using Javascript
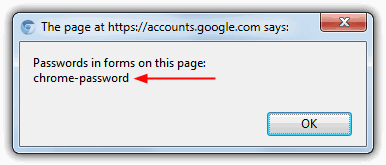
A useful way to reveal a bullet protected password in your browser is by using a rather old but still fully functional trick of entering a string of Javascript into your browsers address bar. This is a nice companion to the utilities above because it can work in the browsers they can’t. Simply copy the whole string from the box below and paste it into the address bar of your browser. If there are any password fields on a page with hidden passwords a small popup box will tell you what’s behind the bullets.

This method is known to work with just about all of the latest browsers, but Firefox has a problem in that Javascript is now disabled from being entered into its address bar and this won’t work unless you have NoScript installed which can re-enable Javascript in the address bar again. To do it type about:config into the Firefox address bar, tick the be careful box and search for “noscript.allowURLBarJS”. Double click on the entry to change it from False to True.
For browsers with a single search and address bar like Chrome or IE9, pasting in the javascript will automatically remove “javascript:” from the beginning of the line. Make sure you don’t “Paste and Go” but paste the text in normally and then insert javascript: at the start and then press Enter.
Another simple way to do it is by creating a new bookmark in your browser and pasting the Javascript code into its URL box. Then simply click on it to reveal the password. Alternatively click on the link below and drag it onto your browser’s bookmarks bar which will auto create a new bookmark for you.
6. Reveal Web Browser Passwords in the Code
Passwords in web browsers are always hidden behind bullets or asterisks, which is fine when you know the password, but if you can’t remember and it’s being filled in automatically, you have to dig into the options of the browser or utility to find out what it is. This method was tested successfully on the latest Chrome, Opera and Firefox browsers.
Assuming you’re on a webpage with a hidden password, double click on the password to highlight it, then right click on it and select ‘Inspect element’. In newer versions of Firefox you will also need to then click on the Markup Panel button located at the bottom left to view the html content (Alt+M).
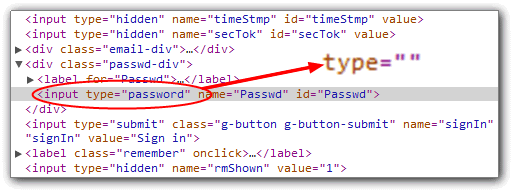
Once you are viewing the html content for the page, the line for the password input should already be highlighted, as shown below. Look on that line for the value type=”password”. Double click on ‘password’, delete it and then press Enter. Look back to the login details and your password will be revealed.

This trick is also quite useful if you have very long passwords and often enter them manually and would like to see what you’re typing in to avoid the dreaded “password incorrect” mistakes.
Internet Explorer doesn’t have an inspect element window but does have a Developer Tools window by pressing F12 where you can find the type=”password” value. Using this method though is far more time consuming than the other browsers, using the Javascript trick or one of the above tools such as BulletsPassView.

not able to reveal WINDOWS logon PASSWORD
And where are you trying to reveal the Windows logon password?
Thanks for the post!
thanks! SAVED MY LIFE
awesome dudes thanks
OMG thank you so much! This is way easier than the add ons I was trying to download on an older Mac. Worked great!
Just a tip: as of now (early November), this works on Safari (I’m using the newest version) and Google Chrome (also the newest version), at least on a Mac.
This is amazing man, the only inconveniant is that it only works on the computer your using
But its really great =)
Keep up the good work, your great
That trick is awesome!!!!!!!!!!!!!!!!!!!!
best one
thanks!
thank you for the lesson.
Thanks man too good
Congrats man…. you are the man :)
That is great man! Excellent job….Congrats……
it’s too Good…..!
Oh thanks man, it’s awesome! :)
Thank you its very nice
Oh man.How did you find out such this thing. Its incredible.
Awesome!!!! I just opened up an age old gmail account if it weren’t for this it would’ve been lost forever
Brilliant, thaks a lot!
Amazing trick whoever created it. It Rocks……
superb article..
Discovery is the new name for ‘Raymond’..
Keep going.
I like this article.
I got it, awesome.
You are the best..!! no word…for you.. Perfect Hacker.. and perfect…. Geek…
1 word..
AWESOME!!!
powerful …..
works on safari windows version and firefox
wow man
i love you
thanks this is amazing , i forgot my pass but i had it saved on my desktop , this way i find it
Hi, it works on Google Chrome also
Thank you
Wow you are very good, Thanks its really great and helped !
Thanks you so much – you make day brighter!
This is a great site. Thank you for your information. I THANK YOU I SALUTE YOU ITS AN AMAZING SITE.
it works!
thank you very-very much!!!
awesome script man
Fantastic
anyway that is cool.
Raymond thank you for finding the script…
I remember this was a firefox exploit. But you turned the exploit into pretty good manner to read and understand. That’s cool
Eliena Andrews
Raymond,
You are really a rare gem.
I have been following your lines and they are true and are working. Keep it up.
Good tip.
works even when its pre typed in or not lol :)
YOU THE KING !!!!!!